pc2g,电脑好游戏
以下文字转载自https://zhuanlan.zhihu.com/p/341360474
微软除了在BabylonJS上面布局,同时还投资blender,对未来3D技术布局非常明显。BabylonJS是世界上最强大、最惊艳、最易用的Web3D渲染引擎,并且我们坚持让它完全开源和免费,无论对任何人都如此。Babylon.js 4.1版本的体积小了3倍,速度提升了12%,并且进行了无数的性能优化,在它诞生的那一刻就定位于高性能3D引擎,即使功能越来越强大也会继续贯彻这个理念不动摇。新的Node Material Editor编辑器、真正跨平台的babylon原生应用部署体验、层叠阴影、导航寻路、更强的WebXR虚拟现实及增强现实支持、更完美的glTF格式支持等新功能,让Babylon.js 4.1成为了你不可或缺的web应用开发利器。 Babylonjs不光有微软强大的资金支持,同时它代码功能结构很多参考blender技术体系,如果你同时看了blender代码跟Babylonjs代码,你会发现很多地方都有共同点。
官网:
Babylon.js: Powerful, Beautiful, Simple, Open - Web-Based 3D At Its Best​
www.babylonjs.com/
GIT仓库https://github.com/BabylonJS/Babylon.js/
 [/url] [/url]
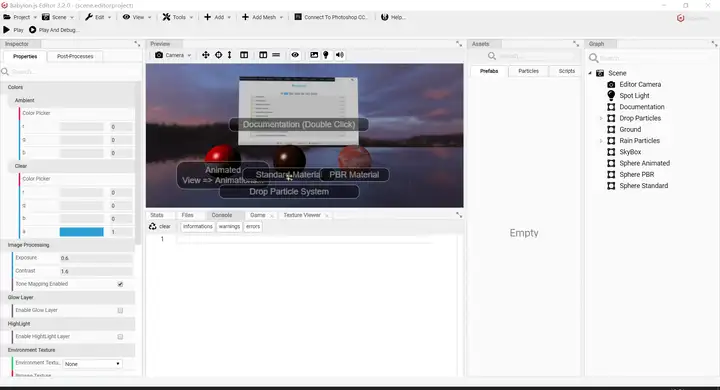
它主要特性有以下几个方面: 1、强大的编辑器,这是threejs跟playcanvas无法比拟的。 
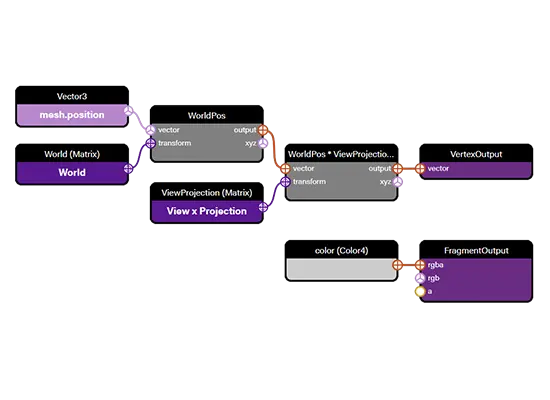
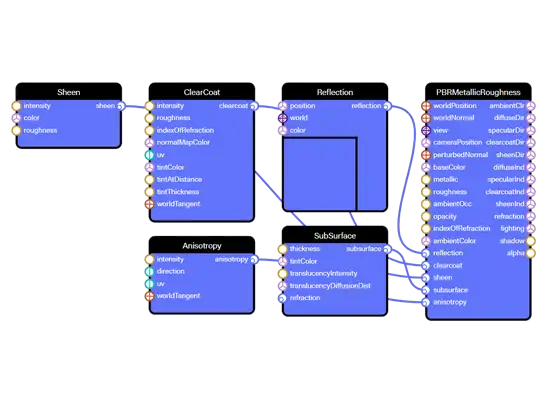
Babylonjs场景编辑器编辑器中,对粒子、碰撞、脚本、GUI、精灵图等等各方面功能集成得非常完善,作为一个多年使用微软IDE从事开发的码农,个人一直认为微软的东西很人性化。 2、强大的节点编辑器。在blender里面节点编辑器无处不在,它也是通过connect不同节点的input跟output来实现节点之间的数据联通,这样就把复杂的材质系统变成可视化了。 Node Material Editor是一个强大而易用的材质编辑器,它以可视化的拖拽节点的方式来模拟shader编程,从而为每个从业者解锁了GPU的强大威力。从前,shaders (GPU 编程)着色器编程对于普通程序员门槛很高,因为它过于偏向底层,虽然功能强大,但是晦涩难懂,而Babylon带来的Node Material Editor可以实现与shader同样的效果,但是界面化操作,把难度降到了最低。我们相信,每个人都能使用这个编辑器来创建令人惊叹的视觉效果。 
材质节点
Babylonjs材质节点3、NATIVE 跨平台原生应用部署。程序员们写代码都有一个梦想:一次编写实现,多平台共享运行。 所以我们重磅推出了Babylon Native,它可以用原有的Babylon.js代码在任意平台构建一个原生应用,充分释放本机设备的性能优势。 已经支持DirectX on Windows、 Metal on iOS/MacOS、 OpenGL on Android,即将推出Vulkan支持。 Babylonjs的原生打包部署是通过react native技术体系来实现的,这样就可以实现一份代码原生部署,同时保证原生性能。
4、支持先进的WEBXR技术。毫无疑问,在web使用AR/VR技术非常有前景,Babylon最新4.1版本在WebXR上做了进一步的优化和改进:带来了一个简单易用的体检帮助器,针对更高级用户的专用会话管理器,用babylon的相机功能来承载WebXR技术,全面支持任何接受WebXR会话的设备,完整的WebXR输入源支持,关于实验性AR功能、通信、场景交互、物理效果的整套API支持等。 
webxr支持总结: 1、如果你要交付内部项目、而且可以是客户端、有U3D开发人员,那么用U3D去交付实现最好,通过安装exe客户端,灯光效果交互、vr支持都是非常完美,而且U3D的开发者论坛、文档、百度教程都非常丰富。 2、如果你项目必须是webgl的,需要浏览器打开,webgl技术风云录中提到的那些平台都无法满足你的需求,建议你用Babylonjs,这是最好的平台,最好的框架。 webGL技术风云录专栏​
www.zhihu.com/column/c_1327931812140441600
3、如果您是webgl开发者,你目前毫无头绪,请使用threejs,它是万金油 4、如果您是webgl方面创业公司,正在进行技术选型,请您选择BabylonJS,你要研发自己的模型展示交付平台或者是要研发自己的场景漫游系统,通过BabylonJS引擎、以及他的inspect和编辑器,你可以快速拿出自己的产品,而且产品质量还不低。最后你要做的是业务逻辑开发以及界面美化定制。 目前市面上很多模型展示交付平台,其实它内核部分都没少技术含量,大量是包装过度,如果您用BabylonJS可以快速组装搬运集成,别人一个团队10多个人几年时间,你可以在短短几个开发人员几个月之内追赶上,还可以超越。 下面这家公司使用的就是BabylonJS制作的云展,案例效果不错。 虚拟博物馆(cool360.com)-官网​
www.cool360.com/
|